본문 영역
RE: RE: RE: RE: RE: RE: 재답변 : 모바일 환경문제 상세보기
제가 확인해본 결과, 아직도 그 소스는 수정되어 있지 않았습니다.

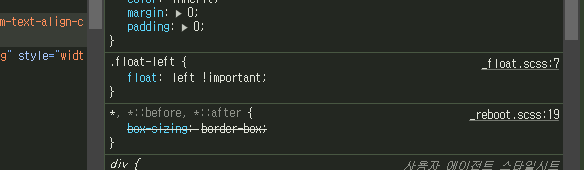
_float.scss 에서 !important 가 아직 남아 있는 모습

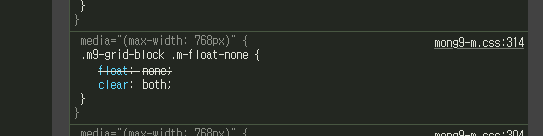
_float.scss 의 !important 때문에 float:none 이 안먹히고 있음.
- 다른 파일을 수정했을 수도 있음.
- 스타일은 보통 .css 로 끝나는데, scss 는 페이지 출력시에만 생성되는 코드일 수 있음.
수정은 되었으나, 적용이 안되는 것일 수도 있음.
이건 테마를 파고 들든지, 테마 제작자에게 문의해 보시길 바랍니다.
저희가 답변드릴 수 있는 부분은 여기까지 입니다.
죄송합니다.
핵심 : float-left,float-right 에서 !important 제거
-----------------------------------------------------------------
작성자 : 몽실이
제목 : 재답변 : 모바일 환경문제
-----------------------------------------------------------------
네. 일단 알려주신 부분은 css 에서 다 찾아서 !important 삭제해도해결이 안되서
작성한 글의 본문내용중 우측 텍스트 들어가는 부분을 보니 아래와 같이 있어서
<p class="overflow-hidden m-overflow-visible text-align-justify m-text-align-left">
-------
overflow-hidden 이부분을 삭제하니 모바일, pc에서 모두 정상적으로 보입니다.
-------
<p class="m-overflow-visible text-align-justify m-text-align-left">
음..
저에겐 숙제네요..
빠른 답변에 감사합니다.
-----------------------------------------------------------------
작성자 : 관리자
제목 : 재답변 : 모바일 환경문제
-----------------------------------------------------------------
~/theme/node_modules/bootstrap/scss/utilities/_float.scss
_float.scss 파일을 찾아서, "!important" 를 제거해주세요.
저 위치에 없을수도 있습니다.
1. 현재 테마 theme 안에서 먼저 찾아보세요.
2. 위 위치가 아닐수 있습니다.
하나씩 폴더를 비교해가면서, 찾아보세요.
저희도 무슨 테마를 어떻게 사용하는지 알수가 없습니다. 그것은 님께서 찾아서 수정하셔야 합니다.
도움이 되었으면 합니다.
감사합니다.
-----------------------------------------------------------------
작성자 : 몽실이
제목 : 재답변 : 모바일 환경문제
-----------------------------------------------------------------
어... 제가 코드를 몰라서..ㅠㅠ 그럼 어떻게 처리해야 되는지 방법을 알려주실수 있나요?
-----------------------------------------------------------------
작성자 : 관리자
제목 : 재답변 : 모바일 환경문제
-----------------------------------------------------------------
제 문의해주셔서 감사합니다.
확인해보니, 스타일시트끼리 충돌입니다.
~scss/utilities/_float.scss 파일 중
// stylelint-disable declaration-no-important
@each $breakpoint in map-keys($grid-breakpoints) {
@include media-breakpoint-up($breakpoint) {
$infix: breakpoint-infix($breakpoint, $grid-breakpoints);
.float#{$infix}-left { float: left !important; }
.float#{$infix}-right { float: right !important; }
.float#{$infix}-none { float: none !important; }
}
}
float-left 에서 에러가 납니다. !important 되어 있어서, 모바일에서도 강제 처리되어서 그렇습니다.
이 파일을 로딩을 하지 않거나, 혹은 !important 가 제거 되어야합니다.
-----------------------------------------------------------------
작성자 : 몽실이
제목 : 모바일 환경문제
-----------------------------------------------------------------
모바일에서는
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes">
가 추가 되어 있는데
알려주신대로
1.
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0">
를 추가하거나
2.
기존 코드를 삭제하고 알려주신 코드만 추가해도 동일합니다..
각 단계별 인터넷 아용기록을 지우고 새로 고침해서 읽어봐도 동일합니다.
-----------------------------------------------------------------
작성자 : 관리자
제목 : 모바일 환경문제
-----------------------------------------------------------------
모바일에서 글이 안나온다는 문의가 있었습니다.
확인해본 결과 : 반응형 적용이 안되ㅂㅂ고 있습니다.
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0">
메타 테그에 반응형 처리한다는 속성을 추가하길 바랍니다.
감사합니다.
-----------------------------------------------------------------
"모바일 환경문제":: 글 끝
-----------------------------------------------------------------
-----------------------------------------------------------------
"모바일 환경문제":: 글 끝
-----------------------------------------------------------------
-----------------------------------------------------------------
"재답변 : 모바일 환경문제":: 글 끝
-----------------------------------------------------------------
-----------------------------------------------------------------
"재답변 : 모바일 환경문제":: 글 끝
-----------------------------------------------------------------
-----------------------------------------------------------------
"재답변 : 모바일 환경문제":: 글 끝
-----------------------------------------------------------------
-----------------------------------------------------------------
"재답변 : 모바일 환경문제":: 글 끝
-----------------------------------------------------------------
윗 글에 대한 댓글(댓글수:0)
등록된 댓글이 존재하지 않습니다.




